the
moon
defining
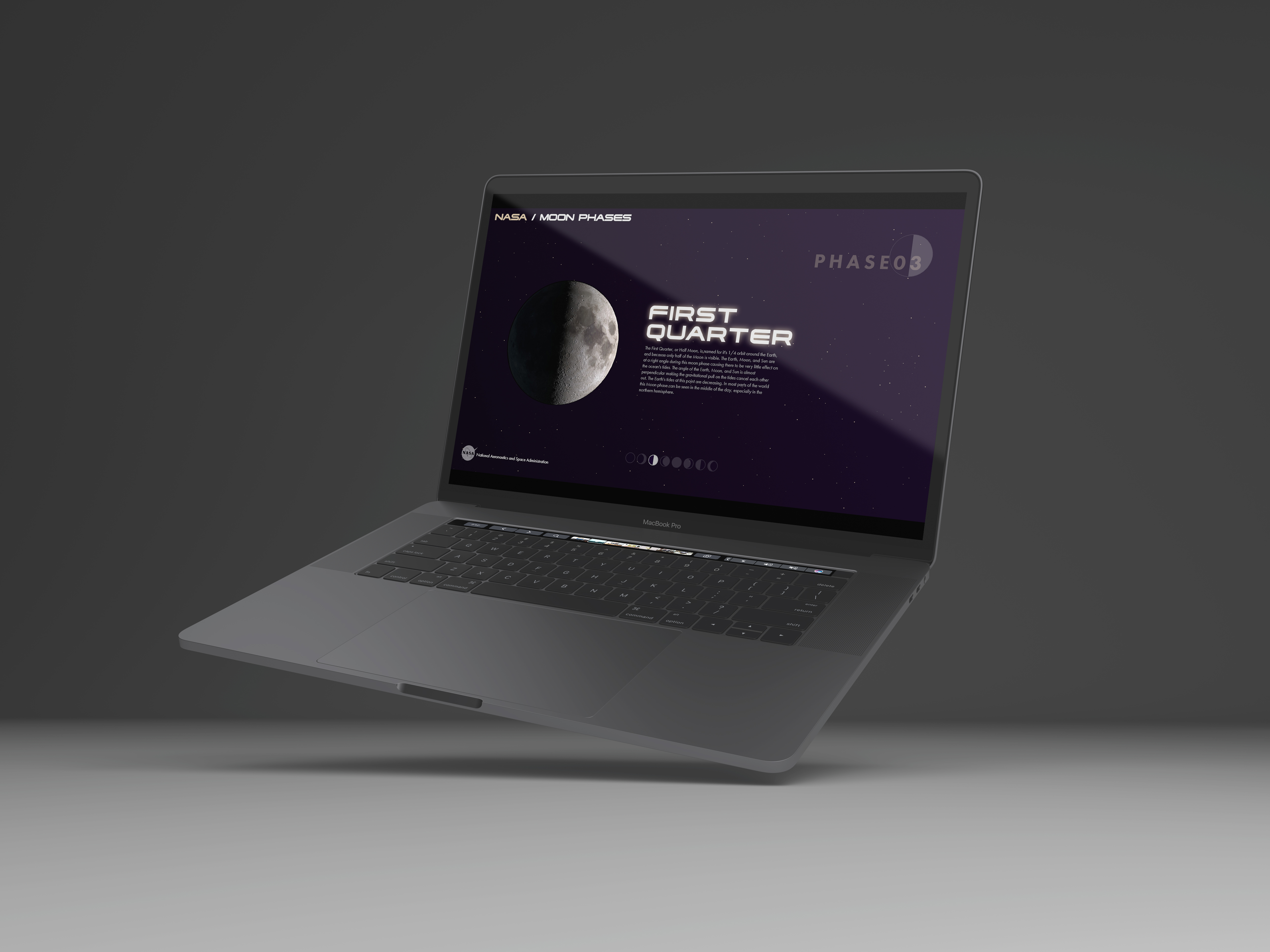
My concept for this project was to develop a website that simulates horizontal scrolling. This website would serve as an extension of the existing NASA website and provide essential information about the Earth’s Moon.
client
NASArole
Designer Developer UX/UIdeliverable
Single-Page Websiteservices
Web Designsoftware
Illustrator InDesign Photoshop XD/Figma HTML CSS JavaScriptawards
ideation
While building this website I needed to know what I wanted quickly and chose to keep it simple with basic information of the moon along with photos found from NASA's website. I began with rapid prototyping using CodePen to test certain features I wanted to include such as the website's preloader and the horizontal star background.
See the Pen Moon Phase - Test #6 by Mari Sumida Miyashiro (@marisumidamiyashiro) on CodePen.
swiper. JS
I encountered challenges while attempting to create a horizontal scrolling website and simultaneously learning to code a parallax effect. Upon seeking guidance, it was suggested that I consider using Swiper.js to assist in the development process. This was also challenging, but with the help of many blog posts I was able to understand the features Swiper offered and utilized them as best I could. This included being able to scroll through each page of the moon, removing the arrow navigation, and customizing the pagination to represent each lunar phase accurately.
futura
Due to the simplicity of my website there were many design decisions I needed to be thoughtful of including my use of color, imagery, and typography. Tachyon was chosen to emulate NASA's “worm” logo, and Futura was chosen because it is the first typeface to land on the Moon. “.. Futura wasn't just a ceremonial embellishment, or a sunny commentary on the goals and ethos of NASA, the Apollo missions, and the United States. Rather, Futura (or one of its American clones, like Spartan) preceded the space program as a systems typeface, a method of communication and labeling that unified parts of the military, and then NASA's myriad actors: contractors, engineers, and astronauts.”
- Douglas Thomas

design
Despite the challenges encountered throughout this project, I'm confident that the final design effectively presents a straightforward overview of the Moon that is easy to navigate.
view the website